Text editor
This is the text editor component. It's like what you know from Word ect.
It contains some styling for buttons and tables. Remember to remove the borders from the table.
| Headline for row | Headline for row |
| Lorem ipsum dolor sit amet, consectetur | Lorem ipsum dolor sit amet, consectetur |
| Adipiscing elit. | Adipiscing elit. |
| Lorem ipsum dolor sit amet, consectetur | Lorem ipsum dolor sit amet, consectetur |
| Adipiscing elit. | Adipiscing elit. |
Cards of type "ProductCategories"
This is the Cards component, using the "ProductCategories" type.
Select this type when setting up the component, will result in the following style.
Cards of type "Skills"
This is the same cards component, configured to use the "Skills" visual style.
This also opens up the possibility for some extra text.
Slider component
The slider component allows you to create slideshows using the same options as the image component shown in the section below this component.
Image component
The image component is great for showing a large image, with some CTA content. It can be configured in various ways. Below is the standard configuration, with the content aligned differently.
You can also change the color of the text content, between default white, and black.
Lastly, you can also choose to show the material dropdown instead of the regular content. Setup of the material dropdown happens on the home node.

50/50 - Image/Text
This component shows text and visual content side by side.
The component has a wide array of options.
You can choose between showing and image or an video, and whether or not the content should be restricted to the width of the content area of the page, or flow beyond it as seen below.




Cases component
This is the cases component. It allows you to showcase two cases, and add a CTA button.
Latest News and Events component
Use this component to show the latest news and upcoming events. You can pick the amount of items to show. The default is 3. You configure it by picking a source page. You also have the possibility to show a link to the source page.
News and Events
References
Use the references component to show an array of company logos.
Udvalg af vores
Referencer
Simple Images
Below is the "Simple Images" component. It allows you to show one picture, or two pictures side by side.
test
The FAQ component allows you to pick FAQ items created under the Shared Content node. This allows you to reuse the FAQ items across the entire website.
Laserskæring er en termisk skæreproces med højkvalitetssnit.
Skæreresultatet er imponerende grundet den utrolige præcision og det smalle snit. Da der ikke er knive der skal renses eller værktøj der slides, sikres en vedvarende snitkvalitet – et flot, ensartet og nøjagtigt resultat.
Vi skærer primært akryl, ABS, PA (nylon), PETG og PS på vores laserskærere.
Vi har også erfaring med både skum, læder, filt, linoleum, MDF og andre materialer – så du kan få skåret dit produkt i netop det materiale, du ønsker.
Ved laserskæring er der stort set ingen begrænsninger på geometri - og ingen trykmærker.
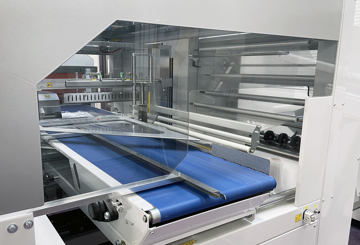
Det er muligt at laserskære gennem flere lag af forskellige materialer. F.eks. polycarbonat eller polystyren (PS-plast) med klæber, men også polyester som Mylar, PETG, Axpet® og Vivak® og PVC-frit folie er egnede.
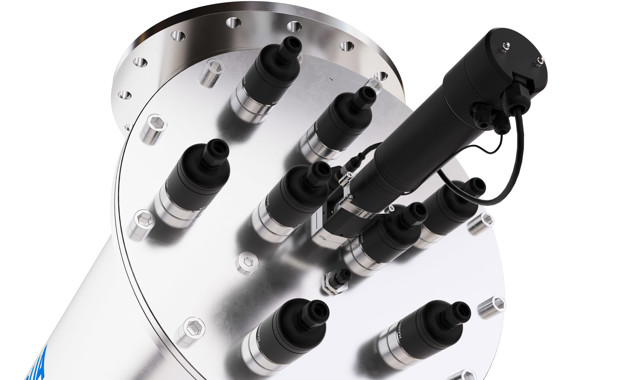
Mange plader og folier skal skæres nøjagtigt i forhold til det serigrafiske tryk eller det digitalprint, der er på emnet. I samarbejde med Trivision har vi derfor udviklet et visionssystem, der automatisk flytter skæringen så den ligger rigtigt i forhold til trykket.
Bemærk at nogle materialer, som f.eks. MDF, ikke er rentable at laserskære i små serier, da det kræver rengøring og skift af dele i laseren efter udskæring. Nogle materialer egner sig bedre til at blive skåret med kniv på en skæreplotter. Det kan vi også klare. Er du i tvivl om, hvorvidt vi kan skære et bestemt materiale, er du meget velkommen til at kontakte os.

Udvalgte cases
Vi samarbejder med flere virksomheder på tværs af industrien. Læs mere om hvordan vi er at samarbejde med og de løsninger, vi har lavet tidligere, herunder.